This post was originally published by Website Builder Expert.
Load speed can make or break a website
We’d all rather have a fast website than a slow website. But loading time is not just a matter of preference – it has a huge impact on a site’s success, too.
The longer a webpage takes to load, the more its bounce rate will skyrocket. A high bounce rate tells search engines that users don’t find the page content useful, so its rankings will slip. And e-commerce sites will inevitably lose customers if their checkout page is even a little bit slower than those of the competition.

In short, website speed is super important, and we’ve put together this guide that will help explain why. We’ll also identify the usual factors that contribute to slow sites and give some tips on how you can speed up your own site.
Why Website Speed is Important
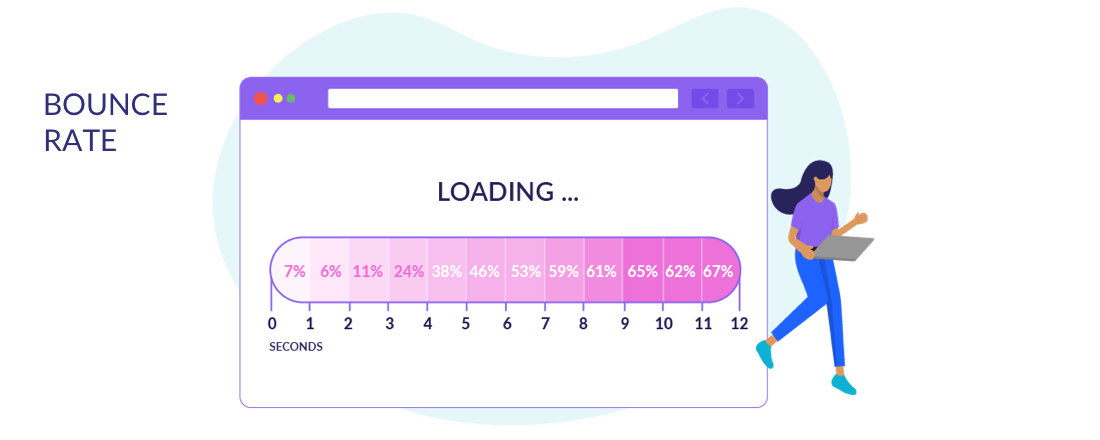
You can think of site speed as a sliding scale, where the faster sites reap the most benefits, and every second makes a difference. For example, pages that load within two seconds have an average bounce rate of 9%, while pages that load in five seconds see their bounce rates skyrocket to 38%.
Even a one-second difference in loading time can have a huge impact on performance:

A one-second page load time makes users feel stress-free and in control. But after 10 seconds, their attention is barely kept, and they are unlikely to visit the webpage again. As the seconds’ increase, so does the bounce rate. What decreases is the user’s patience!
Even big names aren’t immune to the effects of website speed. The BBC loses an additional 10% of users for every extra second it takes for its site to load. And when Yahoo! reduced its page load time by just 0.4 seconds, traffic increased by 9%.
So, how fast should a website load?
Ideally, you’ll want your website to load within three seconds, or two seconds if it’s an eCommerce site. The two-to-three second mark is the turning point where bounce rates skyrocket – in fact, 40% of consumers will wait no more than three seconds before abandoning a site.
Mobile vs Desktop: Average Page Load Times
One analysis of 5 million desktop and mobile pages found that the average time it takes to fully load a webpage is 10.3 seconds on desktop, and 27.3 seconds on mobile.
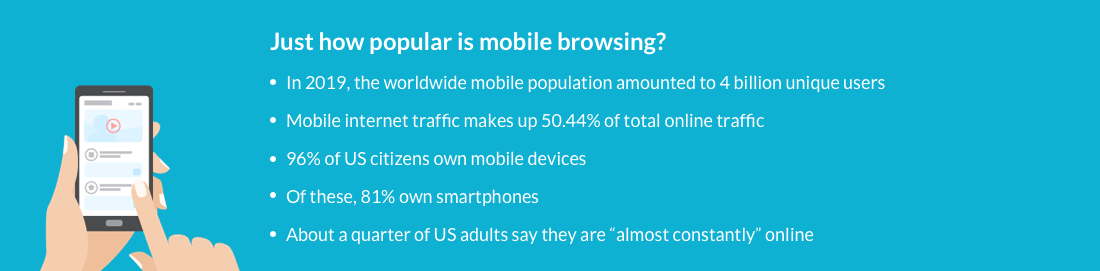
But it’s important to optimize your mobile page speeds as much as possible because it’s still the preferred method of browsing. Indeed, mobile minutes accounted for 77% of online time in the US in 2019.

How does mobile compare to desktop browsing?
In a 2018 study of US web traffic, mobile devices accounted for 58% of site visits and 42.3% of total time spent online. More people browse on smartphones than on desktops, even though the user experience is still better on the latter:

In fact, 46% of people say waiting for pages to load is what they dislike most about browsing the web on mobile, while 73% of mobile users have encountered websites that take too long to load.
How do users’ expectations differ on mobile vs desktop?
When it comes to waiting for pages to load, most consumers think they’re more patient than they actually are.
85% of mobile users expect pages to load as fast or faster than they do on desktop, while one study of UK consumers even found that 14% of shoppers expect pages to load instantly on mobile.
If you’re looking for an easier goal: 64% of smartphone users expect pages to load in under four seconds, while 74% of mobile users in the US would abandon mobile sites that don’t load within five seconds.
What are the most common problems on mobile?
60% of mobile internet users say they’ve encountered at least one problem while browsing within the last 12 months. Of those mobile users, how many have encountered a website that…
- Was too slow to load? 73%.
- Crashed, froze, or received an error? 51%.
- Had formatting that was difficult to read? 48%.
- Didn’t function as expected? 45%.
- Simply wasn’t available? 38%.
So, what can be done about these issues? Some site owners turn to Accelerated Mobile Pages or AMP. AMP is a project rolled out by Google and Twitter, and it’s basically a stripped-down version of HTML that allows mobile pages to load much faster.
AMP pages are meant to be “so fast they appear to load instantly,” which could help manage those pesky customer expectations we talked about earlier. That said, 32% of marketers have shied away from AMP because they don’t have the developer capacity to implement it.
What industries are the most mobile?
55% of all time spent on retail websites takes place on a mobile device. But some industries are more phone-forward than others:

For all 17 industries above, bounce rates were lower on desktop than on mobile:

Every industry also had a longer average time on site for desktop over mobile, except for Books and Literature – an outlier that’s best explained by mobile reading devices.
How Web Speed Impacts Business
Website speed can impact everything from sales to search engine performance, meaning eCommerce sites will literally pay the price for delays. If you’re running an eCommerce site that makes $100,000 per day, a one-second page delay could cost you $2.5 million per year in lost sales.

How web speed impacts sales
Any slow website, eCommerce or otherwise, will see an increase in bounce rate and a decrease in time on site. Even just a one second delay will…
- Reduce page views by 11%
- Decrease customer satisfaction by 16%
- Reduce conversions by 7%
If you’re trying to make sales online, then the revenue losses resulting from slow speeds will be pretty destructive. But check out how much improvement you can make by increasing site speed by just 0.1 seconds:

How web speed impacts customer loyalty
Speed also impacts how your business will fare against the competition. 79% of online shoppers who have a dissatisfying experience are less likely to buy from the same site again, while 64% would simply purchase from a different online store.

How web speed impacts SEO
Content and relevance still reign supreme if you want to raise the SERPs, but the website load time is also a confirmed ranking signal by Google, so it’s important to speed up your pages for a better shot at SEO success.
But why is site speed a ranking signal?
Because to Google, the user comes first – and as we’ve seen, slow load times mean dissatisfied users. Google’s research showed that the chance of a bounce increased by 32% when a page load time went from one to three seconds, and by 90% when the page load time went from one to five seconds. If a site takes up to 10 seconds to load, then the chance of a bounce increases to 123%.
Users spend more time on a website when its pages load faster. In fact, users visit 8.9 pages when load time is two seconds, versus just 3.3 pages when load time is 8 seconds.
Ecommerce case studies
No business is immune to the effects of slow loading times. In fact, only one percent of e-retailers in the UK had mobile page load speeds that received an excellent Google rating in 2018 – and that’s a two percent drop from 2017. And it’s not just small-to-midsize businesses that are vulnerable:

What Factors Affect Website Load Time?

Some variables, like a user’s internet connection, are out of your control as a website owner. But the majority of issues affecting load time are factors that can be fixed on your end.
Web hosting
A web hosting company provides the server that your website will be hosted on, and you can choose between different types of servers. Shared, VPS and dedicated servers are the most common options.
Web hosting and uptime
Different hosting companies have different uptime guarantees, which represent the amount of time the webserver is available with no issues. You’ll want to choose a provider with a guarantee of at least 99.90% uptime. Tenths of a percentage may seem trivial, but the difference between 99.90% uptime and 99.95% uptime comes out to 4 hours and 23 minutes less downtime per year.
Web hosting and server types
Once you have your hosting company picked out, you’ll need to choose the right plan. Shared servers are the cheapest option, but your website will then have to “share” resources with other sites on the same server. This is fine for small-to-medium-sized sites, but larger websites will have a difficult time maintaining satisfactory speed.
VPS and dedicated servers are the more advanced options, and massive companies and eCommerce retailers actually need multiple dedicated servers to ensure that their websites run as quickly as possible.
VPS and dedicated servers offer more resources, including bandwidth. Bandwidth is the amount of data that your website can transfer to your visitors in a certain amount of time. If your website has high traffic volume, then you’ll need more bandwidth to accommodate it.
It’s possible for websites to start on a shared server, and then run out of storage space for their growing number of files, or start receiving more traffic volume than the shared server can accommodate. When that happens, you can easily upgrade from a shared to a VPS or dedicated server. Matt Tomkin of Tao Digital Marketing calls server upgrades the “easiest, quickest, and normally the most cost-effective way to reduce load time.”
Images, Videos, and Files
The larger your file sizes are, and the more files you have on a page, the longer it will take for the page to load – which means it’s important to optimize your images as much as you can.
A surprising number of sites aren’t doing this. Tom Bourlet, Marketing Manager at The Stag Company, shared his experience with us:
“The amount of times I find full size images that haven’t been compressed or sized properly on a website is incredible. Even big brands often make this mistake, especially if they have a huge amount of pages and multiple people uploading imagery. It is important to train a team about compressing images and the importance of getting the right size uploaded. This is normally the best quick win for instant results.”
Plugins
WordPress plugins are great for adding advanced functionality to a website. However, it pays to be selective about the number of plugins you use, because too many at once will overwhelm your server. It may be easier than you think to part with a few plugins, as Tom has seen firsthand:
“Each plugin you have in place might add some time to the page load, but how many do you really need? Often when I go onto WordPress websites and list all the plugins, the website managers can’t explain what half of them are doing, or whether they’ve been set up right. Cut back to the basics and you should see a heavy improvement.”
If you’re not sure which plugins to discard and which to keep, it’s worth looking into plugins that are built to help improve average page load times. James LePage of Isotropic Design shared his experience with us:
Browsers
The browser you use can also affect average page load times, because older versions of browsers may be incompatible with newer assets and code on your pages. The quick fix for this is to check that you’re using the most recent version of your chosen browser. You can also set your browser to update automatically to ensure that you’re always up to speed.
Cache clearance
The cache on your computer stores information from the websites you visit on your hard drive so that you can access things more quickly. When you revisit a website, its data is already stored, which allows it to load faster.
This means that if you clear your cache, you’ll probably notice your frequently visited websites loading more slowly.
How to Improve Website Speed
First, test your website speed
There are tools you can use from your own computer to learn more about your website’s loading speed. Tom cites GTmetrix and Pingdom as options that can help you learn what exactly goes on when your site loads:
“You’ll be able to see how many files are loaded, and how much time they took to load. This way you can see if a particular plugin is hogging up resources, and look for another option to accomplish the same function.”
You can also use Google’s Pagespeed Insights tool. It won’t explicitly measure speed, but it will offer tips on how to improve your website’s load time – and all you have to do is enter your URL.
Know what users expect
You’re almost ready to start making some speed-savvy tweaks to your website. But first, it’s important to keep in mind the kind of experience your users will be expecting.

These elements are key to providing a great user experience on your site, which will in turn impact conversions and customer loyalty.
Take action
Finally, there are a few actions you can take to start improving your site speed right away. Remember to be picky with plugins and hosting providers, too!
Optimize images
On average, images make up 21% of a total webpage’s weight, so it’s important to make sure that they’re not getting in the way of page speed. Optimizing images is a balancing act of finding the lowest file size with the most acceptable quality, but it’s not as complicated as it sounds.
The most important steps are compressing images and converting them to the best file format (like PNG, JPEG, or GIF), both of which need to be done before uploading. You can accomplish both of these steps in just a few clicks with free tools like ImageResizer, and you can get even more done with paid tools like ImageOptim.
Optimize code
Minifying your code, or compressing it to the smallest size without affecting its operation, can massively impact page speed. Google recommends a few different tools to help you do this:
- To minify HTML, try HTMLMinifier.
- To minify CSS, try CSSNano and csso.
- To minify JavaScript, try UglifyJS.
When we spoke to Amy Fiske, a web development manager at InMotion Hosting, she recommended using Object Oriented Programming to reduce code quantity. She also stressed that outdated code “can cause fatal errors and performance bottlenecks, and it can also present holes in security.”
If you’re looking for a place to start, simply removing unnecessary spaces and commas from your code will help, too.
Optimize databases
If you’re using a CMS like WordPress, then all of your site’s textual and encrypted data (like posts, comments, and pages) is stored in one database. But over time, this database can get crowded with some data that you don’t need, like:
- Unapproved or spam comments
- Post drafts and revisions
- Trashed posts and pages
Clearing your database of these items will make it smaller, and make it easier for web hosting servers to fetch requested content quickly.
Use a CDN
A content delivery network, or a CDN, is a geographically distributed network of servers that work together to deliver your content faster, so you don’t have to rely on a single server to deliver your content to users all over the world.
CDNs help site speed by distributing bandwidth across multiple servers, rather than leaving one server to handle all of a site’s traffic. Cloudflare is one popular CDN option, but you’ll be spoilt for choice if you decide to look into other platforms.
A combination of some or all of these options will massively help to improve your website load time. Carla Diaz, the co-founder of Broadband Search, recounted her company’s journey to better site speeds:
“We started our website, our main goal was to get content up and make it look good, with little to no regard for how the content would affect site load times. When we realized that visitors were spending very little time on our website, we had to consider what could be causing this and found load time to be one of the main culprits. In response, we simplified layouts, optimized images, and adjusted our caching techniques to align more accurately with site optimization. The positive effects were almost immediate. We had a 70% increase in visitors browsing further than the landing page, and the average browsing time more than quadrupled.“
Website Load Time Statistics: Conclusion
In short, speed is very important to a website’s success! Even the slightest improvements in page load time will help you slash bounce rates, boost conversion rates, and climb the search engine rankings.
But it’s not enough just to know how important website speed is. Now, you’re armed with actionable tips that will help you see results on your own pages. Be sure to leave us a comment and tell us how your own experience goes!
This post was originally published by Website Builder Expert.

